为图片添加雪天效果
朋友发来一幅图,想加上一些雪,下面我将教大家利用Photoshop cs自带的几个简单滤镜实现雪天效果。
图1(原图)
图2(加雪图)
加雪图与原图比较,是否有另外一种奇妙的意境呢?其实制作很简单。
制作方法:首先在“图层”面板中选中“背景”层,按Ctrl+J键,复制出与“背景”层一模一样的“背景 副本”层,等一下我们的所有操作都将在副本层上来完成。
图3 
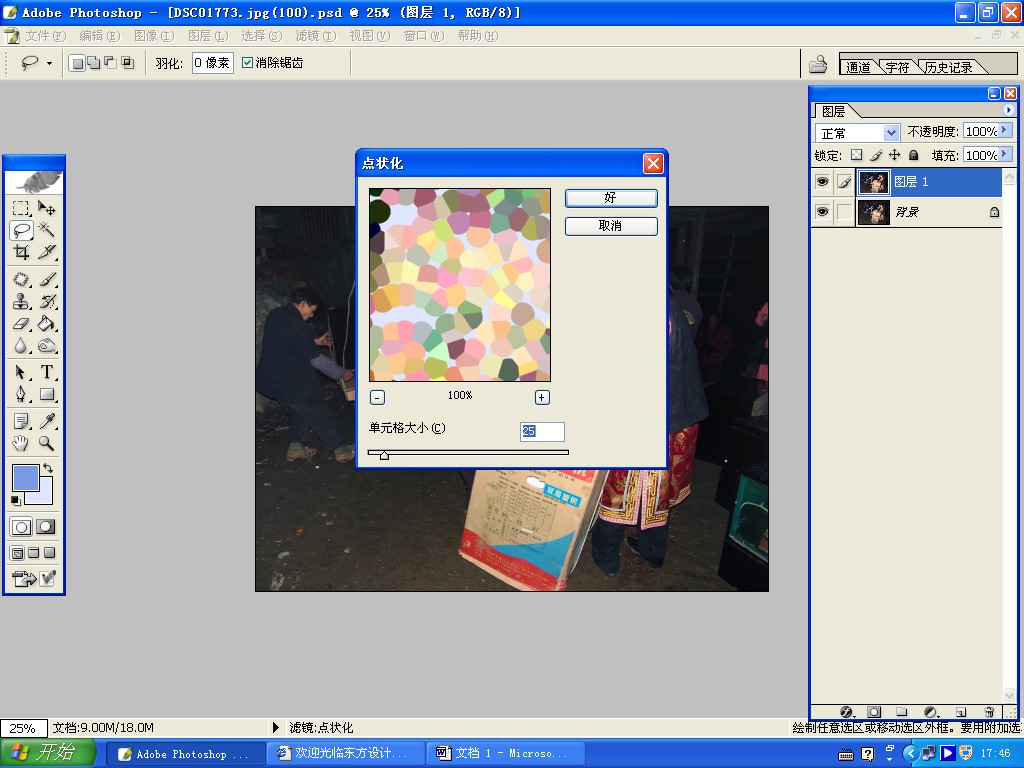
确认选中“背景 副本”层,然后执行“滤镜—象素化—点状化”滤镜,出现“点状化”对话框,在框中将单元格大小设为25,如图4:
图4 
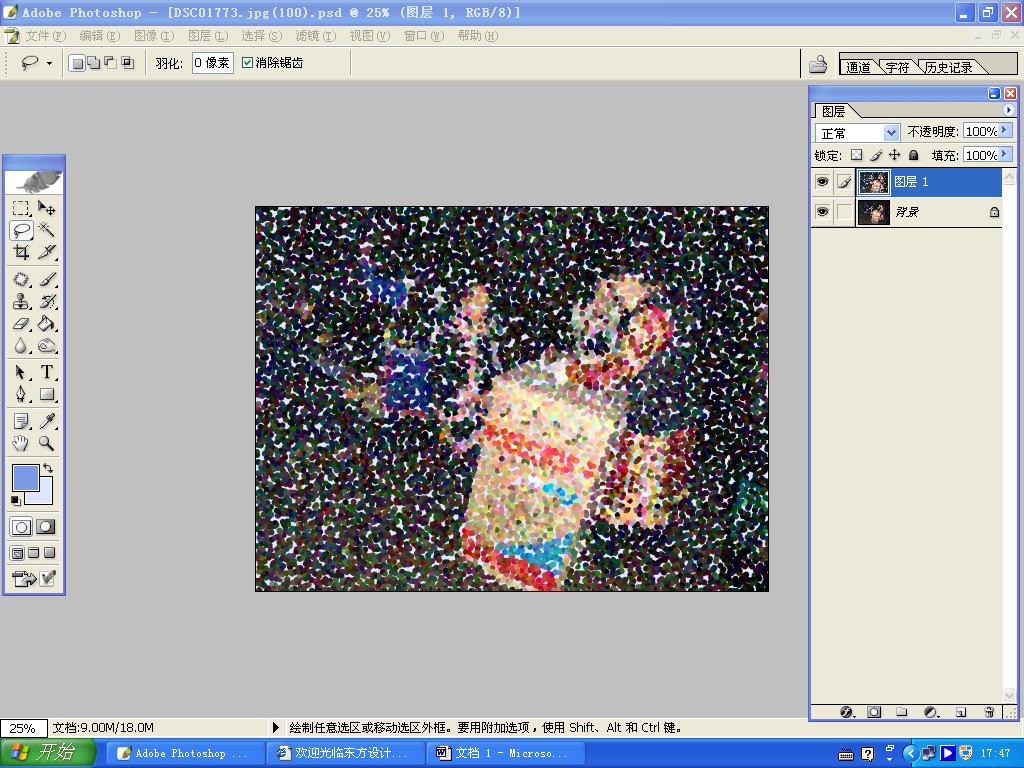
点击“好”。此时的图象效果如图5所示:
图5 
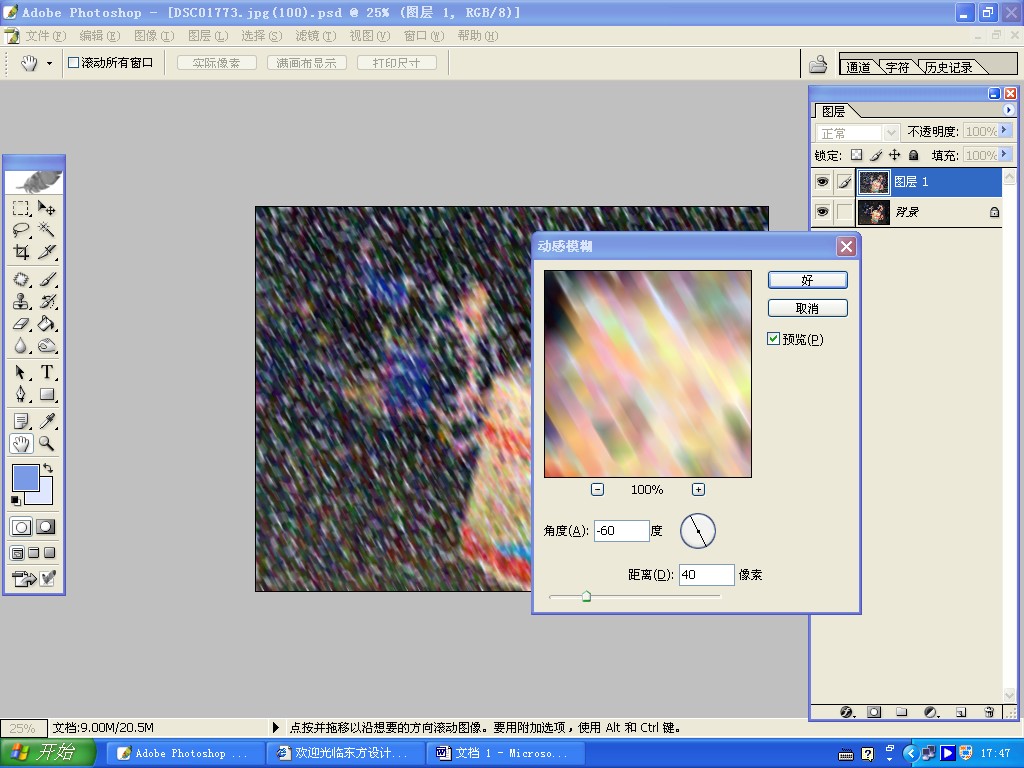
下面我们继续在“背景 副本”图层中执行操作,由于雪花处于下落的趋势,因此会产生一种动感的效果,我们可以利用“动感模糊”来实现这一特点。点击“滤镜—模糊—动感模糊”,出现“动感模糊”对话框,将距离设为40个象素,然后再调节角度盘,调节雪花下落的角度,角度大小就要看你自己的喜好了,本例选择60度。如图6
图6 
执行动感模糊操作后的图象效果如图7:
图7 
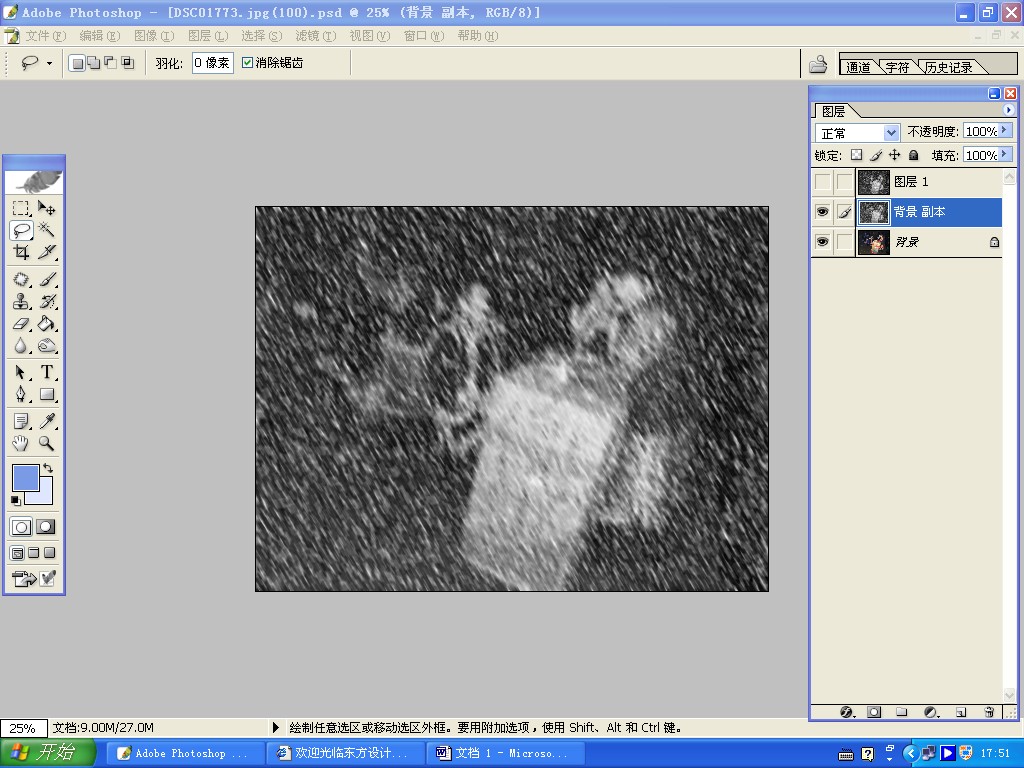
虽然图7已经有点雪花的效果了,不过好象没有见过雪花还是彩色的吧!接下来我们就会把雪花的颜色去掉,让它成为白色的。这里也许有人问可不可以采用转换图象模式为灰度来进行去色操作,这样当然不行啦。要不改变当前的RGB图象模式来实现图层灰度效果还有一个办法,就是使用“图象—调整—去色”操作,或者按快捷键Ctrl+Shift+U来实现。执行去色操作后的图象效果如图8:
图8 
现在大雪的彩色是去掉了,但也把底下的“背景”层也挡住了,不过这很简单,将“背景 副本”图层的混合模式设置为“滤色”,我们的大雪纷飞效果不就出来了。
图8 
由于雪花实际上是大小不等的,上述雪花效果还有些过于均衡,没有关系,我们利用原背景图层再复制一个背景副本,按照上述方法以不同参数再做一个雪花图层,如图9
图9 
图10 
图11 
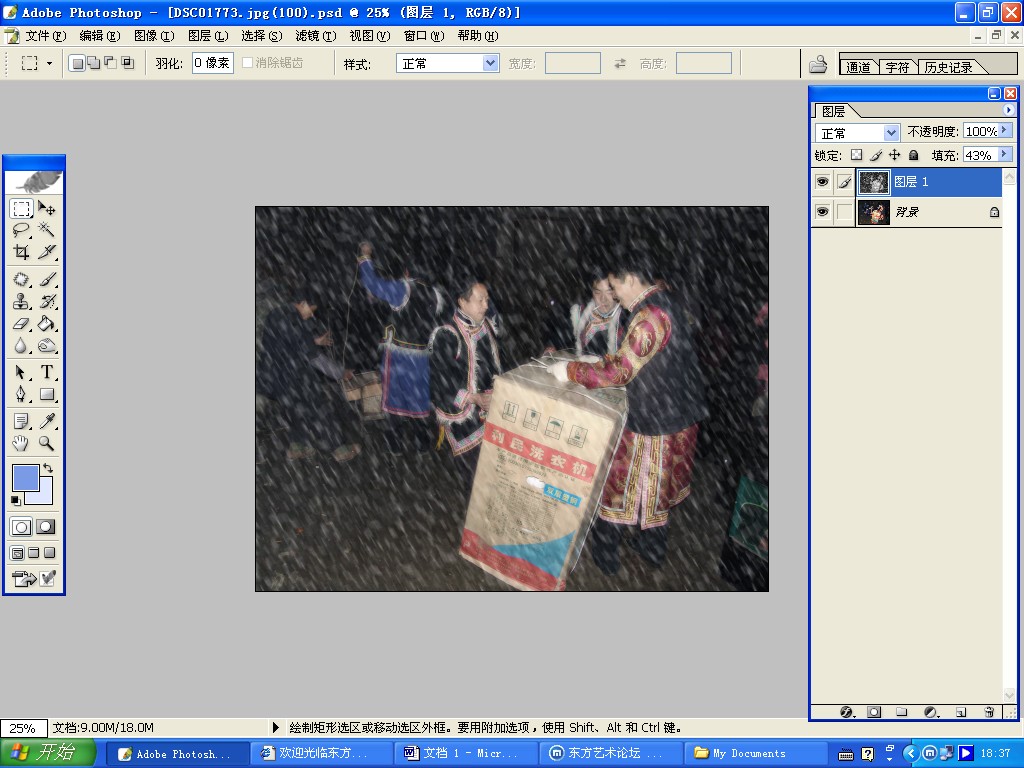
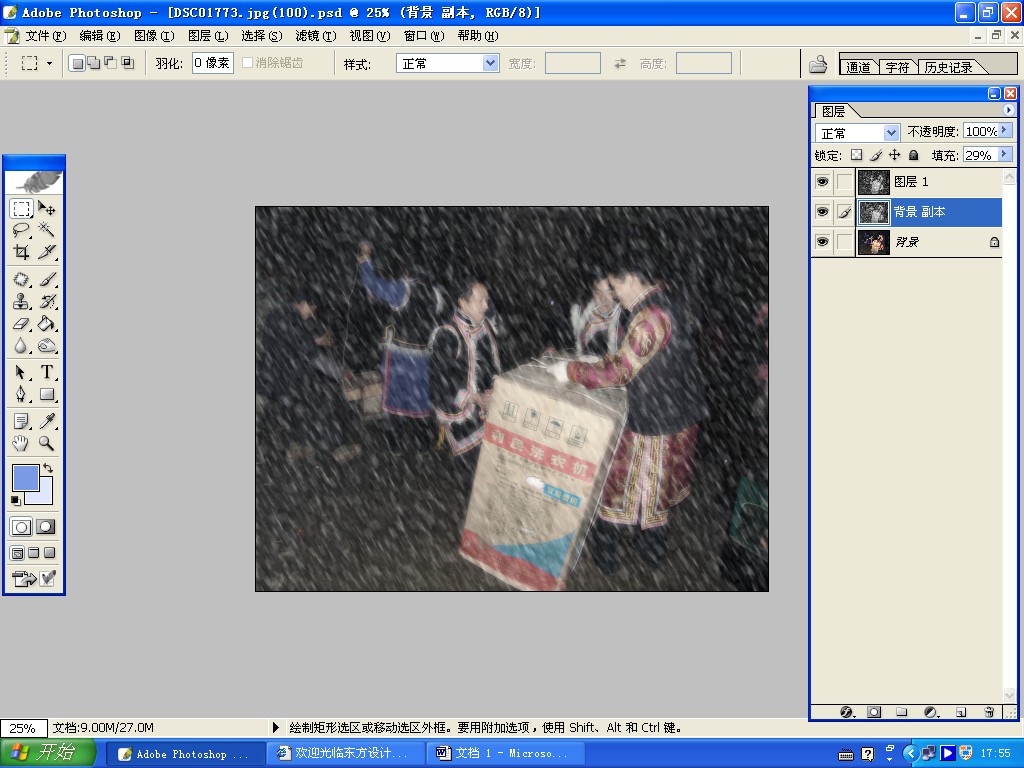
仔细调整两个背景副本的图层填充或透明度,到雪花最逼真并满足需要为止,得到图12:

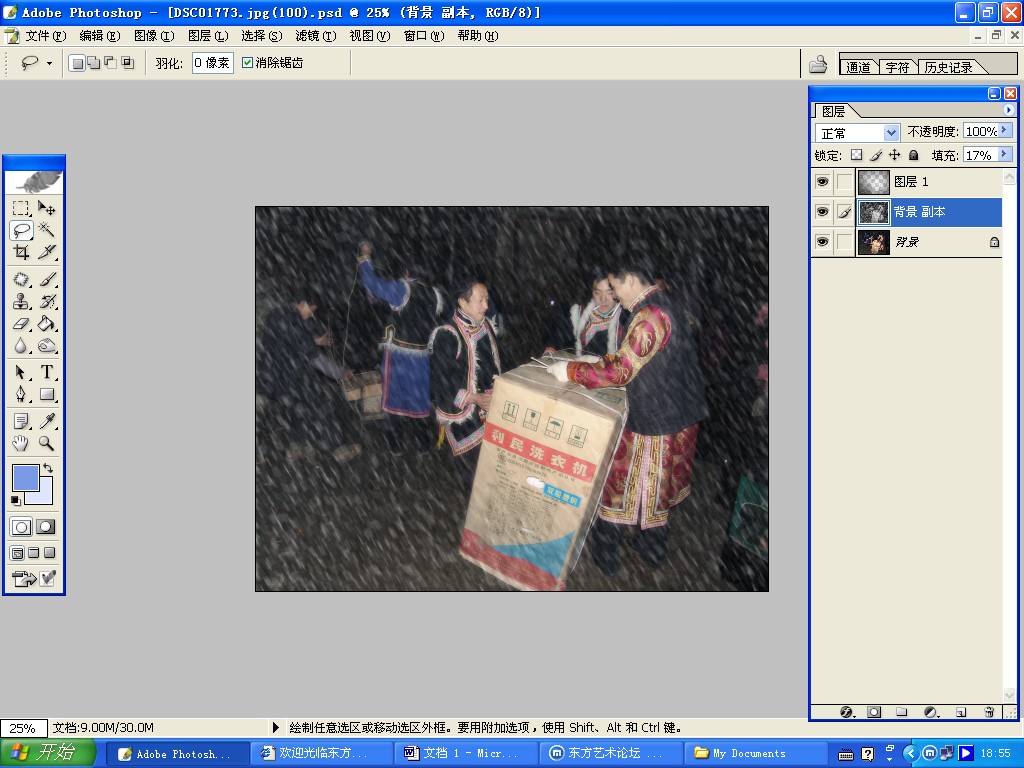
为避免雪花将主题遮挡的太厉害,可以对较大雪花的图层进行修改。这里我们用套索工具沿主题边缘选取要修改的范围,然后尽量选取较大羽化值,用Delete键将其镂空,得到图13:

剩下的就是合并图层了,图14就是我们的最终效果图,是不是很简单、神奇啊?





























评论